
A Gatsby alapú WordPress megoldások előnyei, és hátrányai
Olvasási idő: 3 PercA technológiával először a WordCamp Europe 2020 online konferencián találkoztunk, mely rögtön felkeltette fejlesztőink érdeklődését. Számos további utána olvasás után tesztelésként elkezdtünk létrehozni egy GatsbyJS alapokra épülő WordPress projektet, amin a saját cikkeink szerepelnek. A minta website sebessége azonnal szembetűnő volt, az oldalak csaknem egy másodperc töredéke alatt betöltődtek. Egészen elképesztő…
Mi a GatsbyJS?
A GatsbyJS egy nyílt forráskódú, teljesen ingyenes React alapú keretrendszer, amely rendkívül gyors statikus websiteok illetve applikációk készítésére egyaránt alkalmas. A 2015-ben készült első kiadását, kezdetben blogok, portfoliók továbbá céges landing oldalak készítésére használták, majd 2018-tól elkezdtek CMS alapú weboldalak fejlesztésénél is alkalmazták.
A Gatsby képes kommunikálni különböző CMS rendszerekkel, például WordPress-szel, Drupal-lal, Contentful-lal. Az adatokat GraphQL segítségével nyeri ki a CMS és egyéb rendszerek API-jából.
A használatához szükség van alap React és GraphQL tudáshoz, de az sem probléma, ha nem rendelkezünk ilyen fejlesztői ismeretekkel, mert a GatsbyJS tökéletes arra, hogy megtanuljuk a Reactot és a GraphQL-t is az adott technológia mellett.
A Gatsby jelenleg az egyik legfrissebb és legdinamikusabban fejlődő technológia, amelynek már legalább akkora fejlesztői tábora van, mint a Reactnak.
WordPress alapú „Statikus” Gatsby weboldal
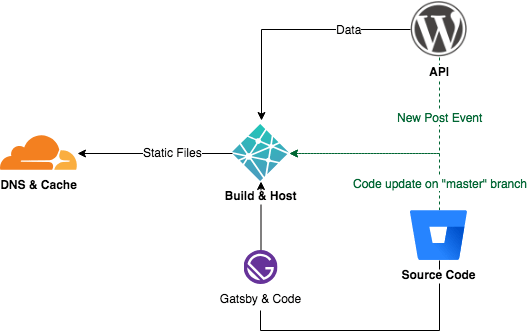
A GatsbyJS ebben az esetben, mint frontend működik, az adatokat a WordPress API-n keresztül kapja meg. Ilyen adatok például az általunk, a WordPress adminisztrációs rendszerén keresztül feltöltött képek, bejegyzések, oldalak, WooCommerce termékek, vagy ACF fieldek.
A Dinamikus adatkapcsolat létrehozásához szükség van Webhookok (HTTP-visszahívások) használatára. Egy-egy új bejegyzés vagy oldal, a WordPress adminisztrációs felületén történő létrehozása után szükség van Gatsby projekt teljes újrabuildelésére. Ez automatikusan csak olyan Web hosting szolgáltatásoknál valósítható meg, melyek képesek Buildelni és Deployolni az általunk feltöltött statikus weboldalt. Ilyen például a (Netlify, és az AWS Amplify.)

A Gatsby sebessége nem mérhető össze a WordPress-szével, hiszen egy React alapú weboldal mindig sokkal gyorsabb lesz, mint a PHP alapú társai. Statikus site generátor lévén rendkívül biztonságos a Gatsby, mert nincs közvetlen kapcsolatban az adatbázissal és a felhasználói adatokkal.
Hátránya azonban, hogy a WordPress kizárólag admin rendszerként tud működni, sok funkcióját és képességét nem tudjuk kihasználni. (Például a téma hookok egyáltalán nem használhatóak.) Csak nyílt API kóddal rendelkező pluginokat tudunk alkalmazni, melyeket egyedileg szükséges leprogramozni.
Gatsby minta website
A mintaként létrehozott projektünket a blog.netwerk.hu webcímen érhetik el. Az adott cikkek és a hozzájuk tartozó kiemelt képek továbbá kategóriák a GraphQL segítségével kerülnek megjelenítésre. A Webhookok segítségével elértük azt, hogy a szöveges tartalmak azonnal megjelenjenek, ha létrehozzuk őket a WordPress adminisztrációs rendszerében. A projektben megvalósítottuk a WordPressből jól ismert kategória szerinti listázást is.
A Gatsby és a WordPress eggyütesével tehát rendkívül gyors weboldalakat hozhatunk létre. Vajon ez a technológia lesz a webfejlesztés jövője? Milyen irányba halad a WordPress core fejlesztése? Nem tudhatjuk. Azonban remélhetőleg ez még csak a kezdet, és a jövőben a WordPress is képes lesz felvenni a versenyt egy React alapú oldallal.
Ajánlatkérés









