
Hogyan alkalmazzuk az aranymetszés szabályait egy weboldalon?
Olvasási idő: 4 PercEgy új weboldal létrehozásánál a funkcionális és tartalmi felépítés mellett érdemes hangsúlyt fektetni a designra is, mely elősegíti a cégünk, szolgáltatásunk vagy termékünk melletti elköteleződést. Egy jó weboldal egyik fő ismérve (mindamellett, hogy hasznos információkat nyújt) az átláthatóság, az ergonomikus kialakítás és a könnyű kezelhetőség. De hogyan is érhetjük el, hogy az oldalunk üzenete könnyedén eljusson a látogatóinkhoz? Cikkünkben most ennek járunk utána.
Az aranymetszés szabályának alkalmazásával teremthetünk egyensúlyt a különböző tartami elemek között; legyen szó hosszabb, rövidebb szövegekről vagy képekről. A szabály betartásával olyan elrendezés jön létre, mely segít kiemelni és felhívni a figyelmet a fontos információkra, és melynek segítségével sikerül a látogatóink számára fókuszban tartani és feldolgozhatóvá tenni a fő üzenetünket. Így erőfeszítés nélkül, hatékonyabban tudnak kapcsolatba lépni a szolgáltatásunkkal vagy termékünkkel.
Honnan ered az aranymetszés?
A világon minden – a természetet is beleértve – harmóniára és egyensúlyra törekszik, csak körül kell néznünk környezetünkben. Matematikusok fedezték fel azt a képletet, mely a legtöbb esetben működik, harmóniát teremt. Ez nem más, mint az aranymetszés, mely egy olyan – a szemnek is kellemes – arányt hoz létre, ami egy „tökéletes” asszimetriát eredményez.
Bizonyíthatóan már az ókori Egyiptomban is használták ezt a törvényszerűséget, így nem meglepő, hogy az i.e. 2600 körül épült gízai nagy piramis arányaiban is felfedezhető ez az arány. A piramis alapélének a fele és oldallapjainak a magassága az aranymetszés szerint aránylik egymáshoz. Nem csak az építészetben, de a legtöbb képzőművészeti alkotásban is használják az aranymetszés szabályát.
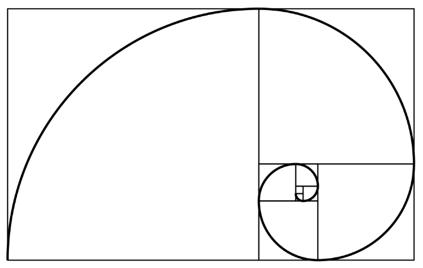
Az aranymetszés lényege röviden, hogy a két rész (a és b, a > b) az aranymetszés szerint aránylik egymáshoz, ha az egész (a + b) úgy aránylik a nagyobbik részhez (a), ahogy a nagyobbik rész (a) a kisebbik részhez (b).
Az aranymetszést legtöbbször kagyló-szerű spirálként ábrázolják.

Hogyan néz ki a gyakorlatban?
A „tökéletes” asszimetriát úgy találod meg a legkönnyebben, ha veszed a kisebb méretű elemed hosszát, majd azt megszorzod 1.618-cal, így megkapod a nagyobb elem „tökéletes” hosszát.
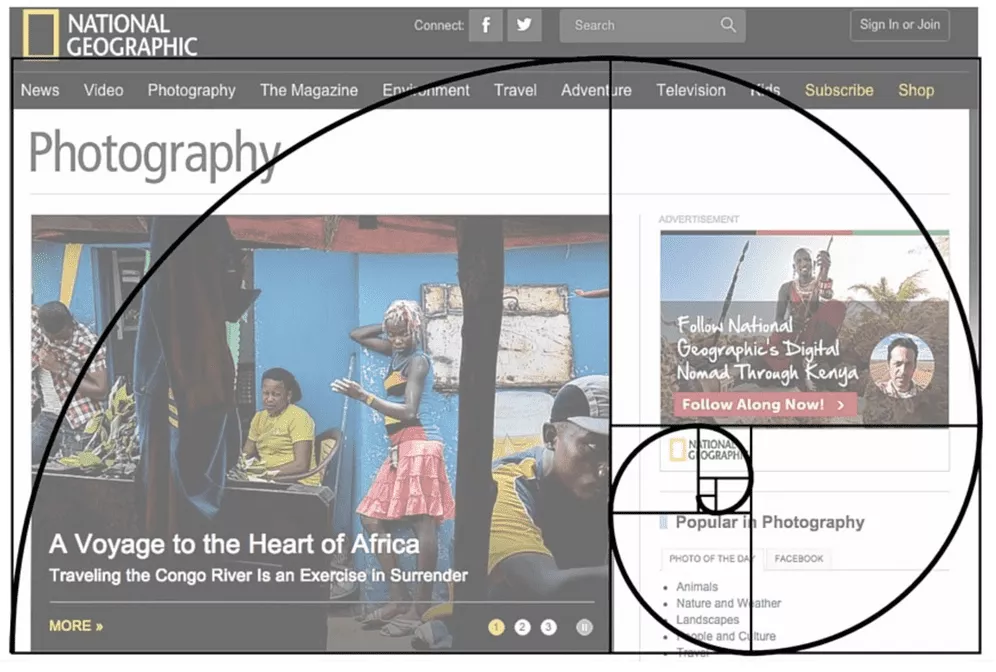
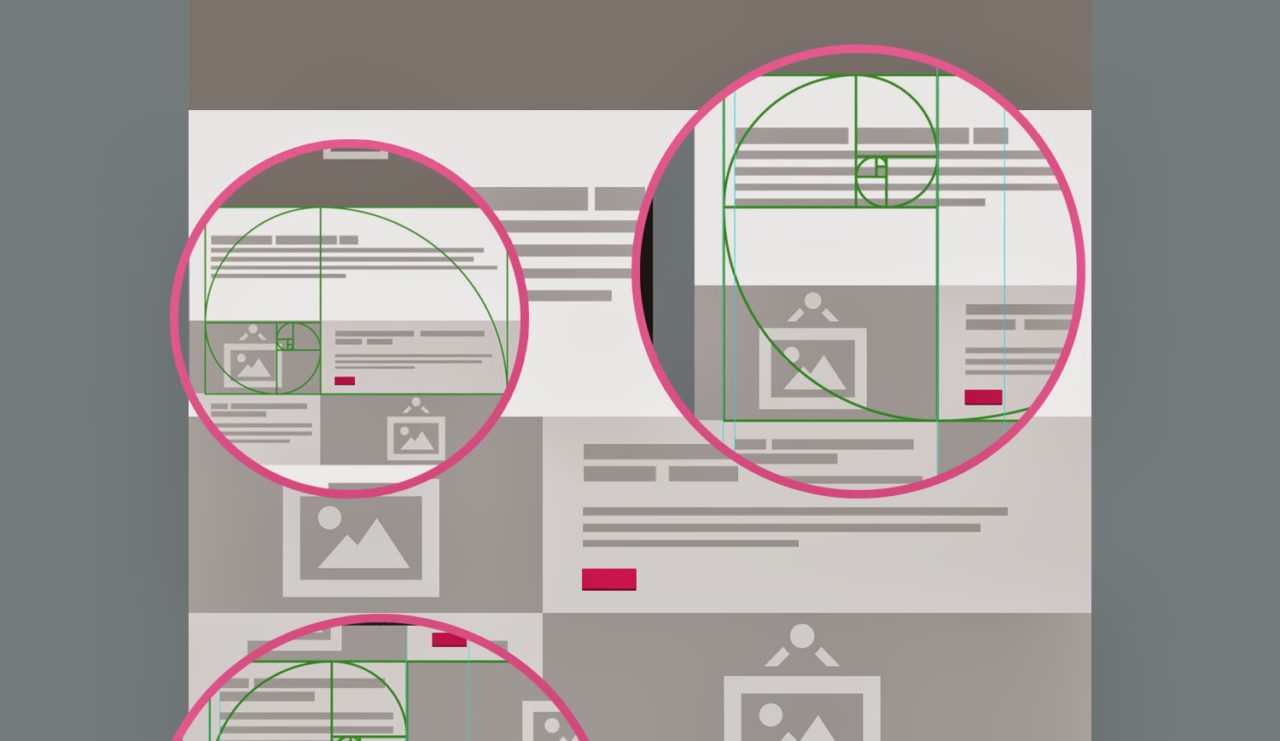
Ha jól megfigyeljük, egy hírportál vagy egy webáruház oldalának elrendezése is mindig 2 oszlopból áll, ahol az egyik a fő tartalmi rész (itt találhatóak a cikkek, illetve a terméklista elemei) és mellette – jellemzően előbbi esetben jobb oldalon, utóbbi esetben bal oldalon – található még egy oldalsáv. Ennek a két oldal egységnek az aránya általában megközelíti az aranymetszést.

Fontos, hogy a két fő egységen belüli kisebb komponensek is harmóniában legyenek egymással. Éppen ezért, az arány nem csak a legfőbb befoglaló elemekre kell, hogy igaz legyen (pl.: tartalom és oldalsáv), hanem a kisebb tartalmi részeknél is érdemes követni ezt a szabályszerűséget.
Ha egy oldalt nézünk, láthatjuk, hogy a tartalmi blokk is több kisebb komponensből áll. Címsorokból, bekezdésekből, felsorolásokból, valamint beágyazott képekből és videókból. Ezek mellett jellemzően megjelenhetnek még olyan további kiegészítő elemek is a blokkon belül, melyek közvetve kapcsolódnak az oldal fő tartalmi mondanivalójához. Ilyenek például a hozzászólási szekciók, a szerzői információk, vagy a tartalmi rész közepébe illesztett ajánlók. Ezeket a szekciókat érdemes a kenyérszövegtől olyan távolságra elhelyezni, mely a szemnek is kellemes hatást nyújt. Tehát, ezeknél a részeknél is az aranymetszés szerint beállított eltartást alkalmazzuk.

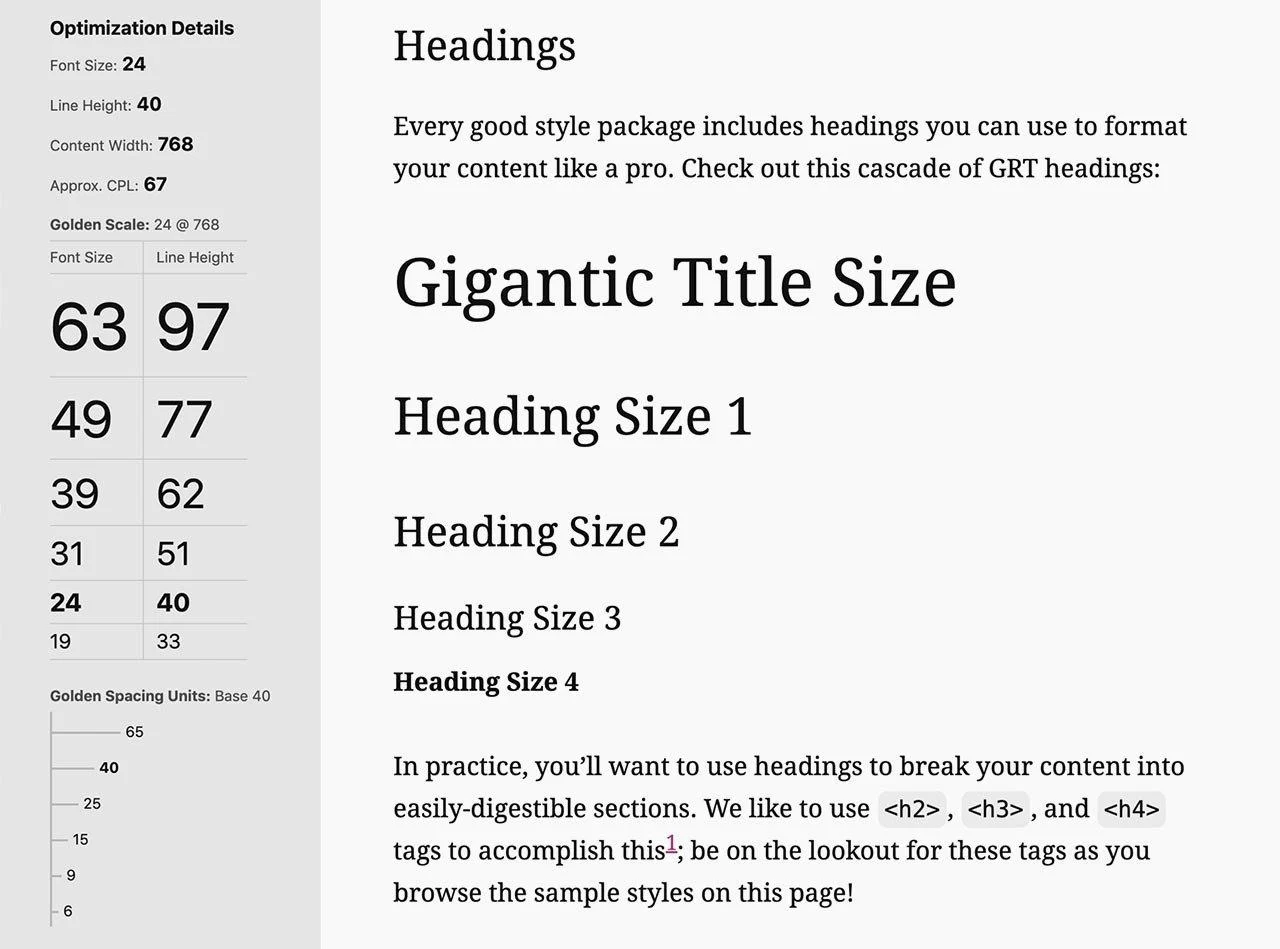
Hasonlóképpen, a kenyérszövegen belül is követhetjük ezt a szabályszerűséget a különböző szöveges blokkok közötti távolságok meghatározásánál, például a címsorok, bekezdések és lista elemek egymástól való eltartása (alsó, felső margók) esetén. Beállíthatjuk továbbá a címsorok méretét is a bekezdések betűméretéhez viszonyítva, illetve a sorközök esetén is alapul vehetjük az 1.618-as arányt.
A fő tartalmi blokk mellett megjelenő oldalsávban szintén követhetjük ezeket az arányokat, azonban itt érdemes eggyel, kettővel kisebb lépési egységben gondolkodni.
Szemléltessük példával!
Tételezzük fel, hogy a paragrafusunk betűmérete 10 pixel, a bekezdéshez tartozó címsor ebben az esetben legyen 10 x 1.618 vagy kereken 16 pixel magas! Fordított esetben, ha a címsorunk mérete 20 pixel magasságban van meghatározva, akkor állítsuk a bekezdésünket 12.36 (20 / 1.618) vagy kereken 12 pixel méretűre!

A különböző címsorszinteken a betűméret így mindig az azt megelőző sor 1.618-szorosa, azaz, ha a fenti példa esetén a bekezdést bevezető (Heading Size 4) címsor mérete 16 pixel, az azt követő címsor (Heading Size 3) betűméretét állítsuk be 26 pixel magasra, és így tovább!
Végezetül tehát, az aranymetszés arányszámának szabályszerűségét alkalmazva egy olyan esztétikus kinézetet adhatunk a weboldalunknak, mely arányosságának köszönhetően egyszerre fokozza a felhasználói élményt és az olvashatóságot is!
Amennyiben szeretnéd Te is egy ízléses és harmonikus online felületen képviselni céged, fordulj hozzánk bizalommal és kérd egyedi árajánlatunkat!
Ajánlatkérés