
Cégünk a közép- és nagyvállalatoknak egyaránt segítséget nyújt a fejlesztés és marketing területén. Nemrégiben egy korábbi sikeres munkánknak köszönhetően felkérést kaptunk a Telekom Mobildonor projektjének fejlesztésében való részvételére.
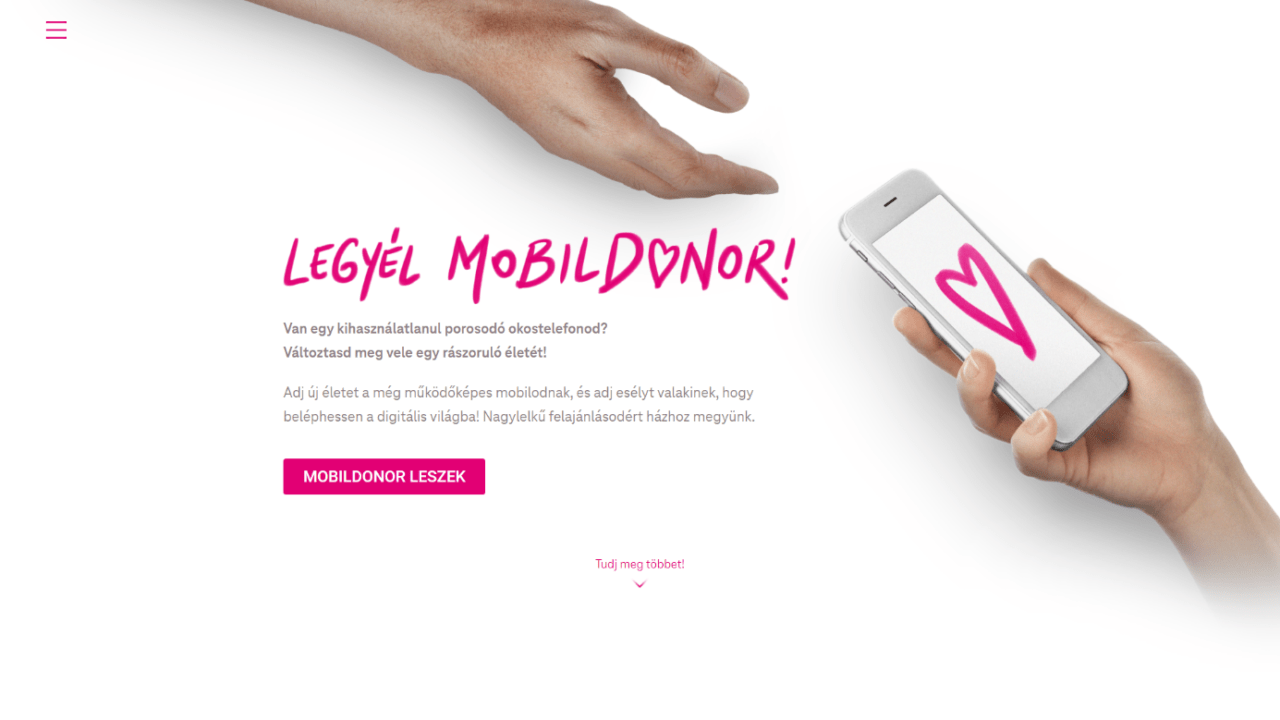
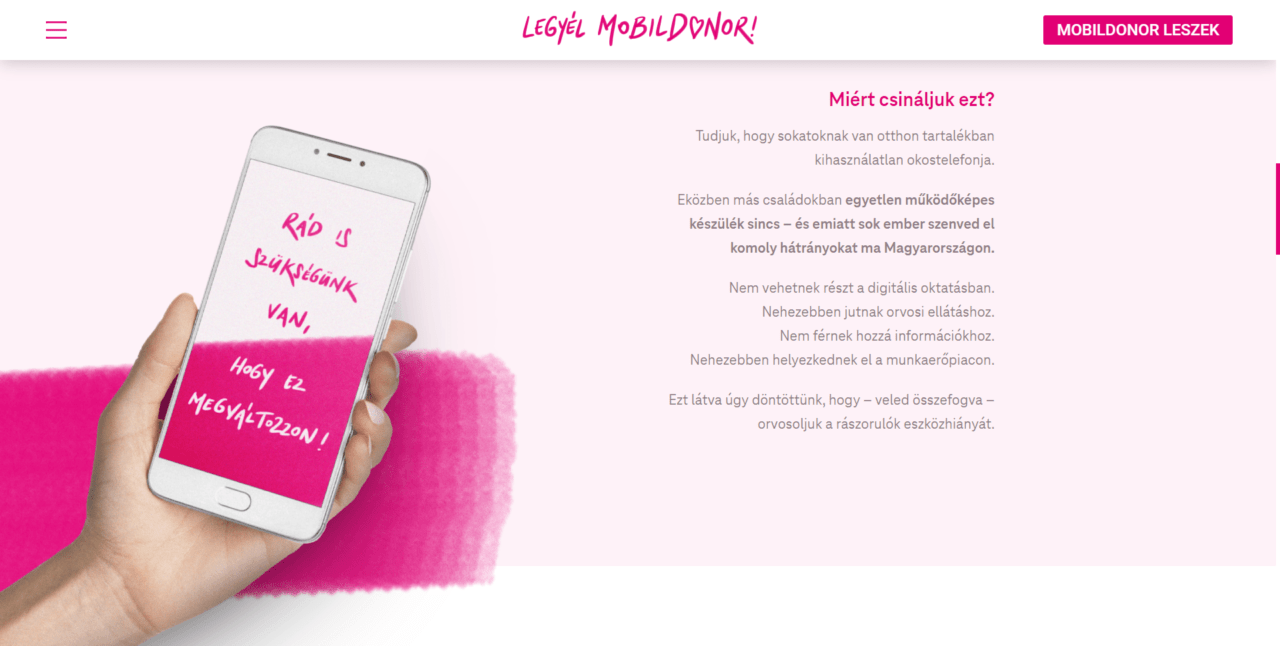
A Mobildonor projekt alapötlete – mely rögtön felkeltette érdeklődésünket is -, hogy a lakossági és üzleti felhasználókat a régi, már nem használt mobilkészülékük eladományozására sarkallja 📱 egy, az általunk fejlesztett landing oldalon keresztül. A felajánlott készülék egy futár segítségével elkerül a központi szervízbe, ahol átvizsgálják és adatmentesítik azt, majd ezt követően a Telekom eljuttatja a telefon egy rászorulónak. A teljes folyamatról az adományozó, azaz a Mobildonor e-mail-értesítéseken keresztül kap további tájékoztatást. 📧

A látogatóval egy microsite-on keresztül ismertetésre kerül a program lényege és célja, mely folyamatosan Call-To-Action gombokkal ösztönözi az olvasót régi telefonjának felajánlására. A gombra kattintva felbukkan egy űrlap, ahol bekérjük a szükséges adatokat, majd a felhasználó elküldi jelentkezését, amit a rendszer rögzít. Minden egyes felajánlott készülékhez automatikusan hozzárendel egy státuszt, mellyel nyomon követhetővé válik az adományozási folyamat.❤️
Mint korábban említettem, a projektben fejlesztőként vettünk rész, a layout-ot azaz a webdesign-t készen kaptuk a grafikus csapattól.
A fent ismertetett egyedi rendszert WordPress alapokon hoztuk létre, melynek két alappillére a jelentkezési űrlap és az adatok fogadásáért felelős Custom Post Type. Utóbbi egy státuszváltozás alapú e-mail küldő szolgáltatással egészül ki. A fejlesztés kezdetén a kész plugin-os megoldás(ok) helyett egyedileg programozott űrlapban gondolkodtunk. Az alapötletünk az volt, hogy az űrlapon keresztül érkező adatokat egy Post Type-ban rögzítjük, hiszen a WordPress-ben ilyen módon könnyebb a státuszokat kezelni. A fejlesztési idő meggyorsításának érdekében a design-t egy page builder segítségével alakítottuk ki.
Ügyfelünk időközben (az első kész sitebuild után) az érzékenyítés érdekében megváltoztatta a layout-ot, amely jelenleg sokkal szebb és letisztultabb grafikai megjelenést kölcsönöz a korábbi változathoz képest.
Mivel tudtuk, hogy ügyfelünk kampányokat fog futtatni rá a közösségi médiában, nagy adatforgalomra számítottunk. Éppen ezért úgy döntöttünk, hogy a landing oldalt az
Amazon Web Services (röviden: AWS) felhőszolgáltatásában fogjuk üzemeltetni.


| Cookie | Duration | Description |
|---|---|---|
| __cfduid | 1 month | The cookie is used by cdn services like CloudFare to identify individual clients behind a shared IP address and apply security settings on a per-client basis. It does not correspond to any user ID in the web application and does not store any personally identifiable information. |
| cookielawinfo-checkbox-advertisement | 1 év | A sütit a GDPR Cookie Consent plugin hozza létre. Arra szolgál, hogy a Hirdetés kategóriába eső sütik használatának felhasználói beleegyezését tárolja. |
| cookielawinfo-checkbox-analytics | 1 év | Ezeket a sütiket a GDPR Cookie Consent WordPress beépülő modul állítja be. A cookie-t arra használjuk, hogy emlékezzünk az "Analytics" kategóriába tartozó sütik felhasználói hozzájárulására. |
| cookielawinfo-checkbox-necessary | 1 év | Ezt a sütit a GDPR Cookie Consent plugin állítja be. A sütik a "Szükséges" kategóriába tartozó sütik felhasználói hozzájárulásának tárolására szolgálnak. |
| cookielawinfo-checkbox-non-necessary | 1 év | Ezt a sütit a GDPR Cookie Consent plugin állítja be. A sütik a "Nem szükséges" kategóriába tartozó sütik felhasználói hozzájárulásának tárolására szolgálnak. |
| cookielawinfo-checkbox-performance | 1 év | Ezt a sütit a GDPR Cookie Consent plugin állítja be. A sütit a "Teljesítmény" kategóriába tartozó sütik felhasználói hozzájárulásának tárolására használják. |
| Cookie | Duration | Description |
|---|---|---|
| _ga | 2 év | A Google Analytics által létrehozott süti. A süti látogatói, session és kamányadatok kalkulációjára és rögzítésére szolgál, amiket a weblap tulajdonosan a GA rendszerében riportként tud megtekinteni. A süti anonim adatokat tárol, véletlenszerű naplózással, így az egyedi látogatók csak anonim módon azonosíthatók. |
| _gid | 1 nap | A Google Analytics által létrehozott süti. A süti a Google Analytics eszközben történő ripotálást segíti elő. A weboldal látogatóinak számáról gyűjt adatokat, illetve a forgalmi forrásról, hogy honnan érkezett a látogató a weboldalra - mindezt teljesen anonimizált formában. |
| _hjFirstSeen | 30 minutes | This is set by Hotjar to identify a new user’s first session. It stores a true/false value, indicating whether this was the first time Hotjar saw this user. It is used by Recording filters to identify new user sessions. |
| Cookie | Duration | Description |
|---|---|---|
| _fbp | 3 hónap | Ezt a cookie-t a Facebook úgy állítja be, hogy hirdetéseket jelenítsen meg, amikor a Facebookon vagy a Facebook hirdetések által működtetett digitális platformon vannak, miután meglátogatták ezt a weboldalt. |
| fr | 3 hónap | A cookie-t a Facebook állítja be, hogy releváns hirdetéseket jelenítsen meg a felhasználók számára, valamint mérje és fejlessze a hirdetéseket. A cookie nyomon követi a felhasználó viselkedését az interneten olyan webhelyeken is, amelyek rendelkeznek Facebook pixel vagy Facebook közösségi bővítménnyel. |
| IDE | 1 év 24 nap | A Google DoubleClick által létrehozott süti és arra szolgál, hogy információkat tároljon arról, hogy a felhasználó hogyan használja a weboldalt. A süti célja, hogy a felhasználó böngészési profiljának megfelelő, releváns hirdetések jelenjenek meg a weboldalon. |
| test_cookie | 15 perc | A sütit a doubleclick.net állítja be. Célja, hogy determinálja, hogy a felhasználó által használt böngésző támogatja-e a sütiket. |
| Cookie | Duration | Description |
|---|---|---|
| _gat_gtag_UA_44656164_1 | 1 perc | Nincs leírás. |
| _hjAbsoluteSessionInProgress | 30 perc | Nincs leírás. |
| _hjid | 1 year | This cookie is set by Hotjar. This cookie is set when the customer first lands on a page with the Hotjar script. It is used to persist the random user ID, unique to that site on the browser. This ensures that behavior in subsequent visits to the same site will be attributed to the same user ID. |
| _hjIncludedInPageviewSample | 2 perc | Nincs leírás. |
| cookielawinfo-checkbox-functional | 1 év | A cookie-t a GDPR cookie-beleegyezése határozza meg, hogy rögzítse a felhasználói hozzájárulást a "Funkcionális" kategóriába tartozó sütikhez. |
| cookielawinfo-checkbox-others | 1 év | Nincs leírás. |
| RUL | 1 év | Nincs leírás. |